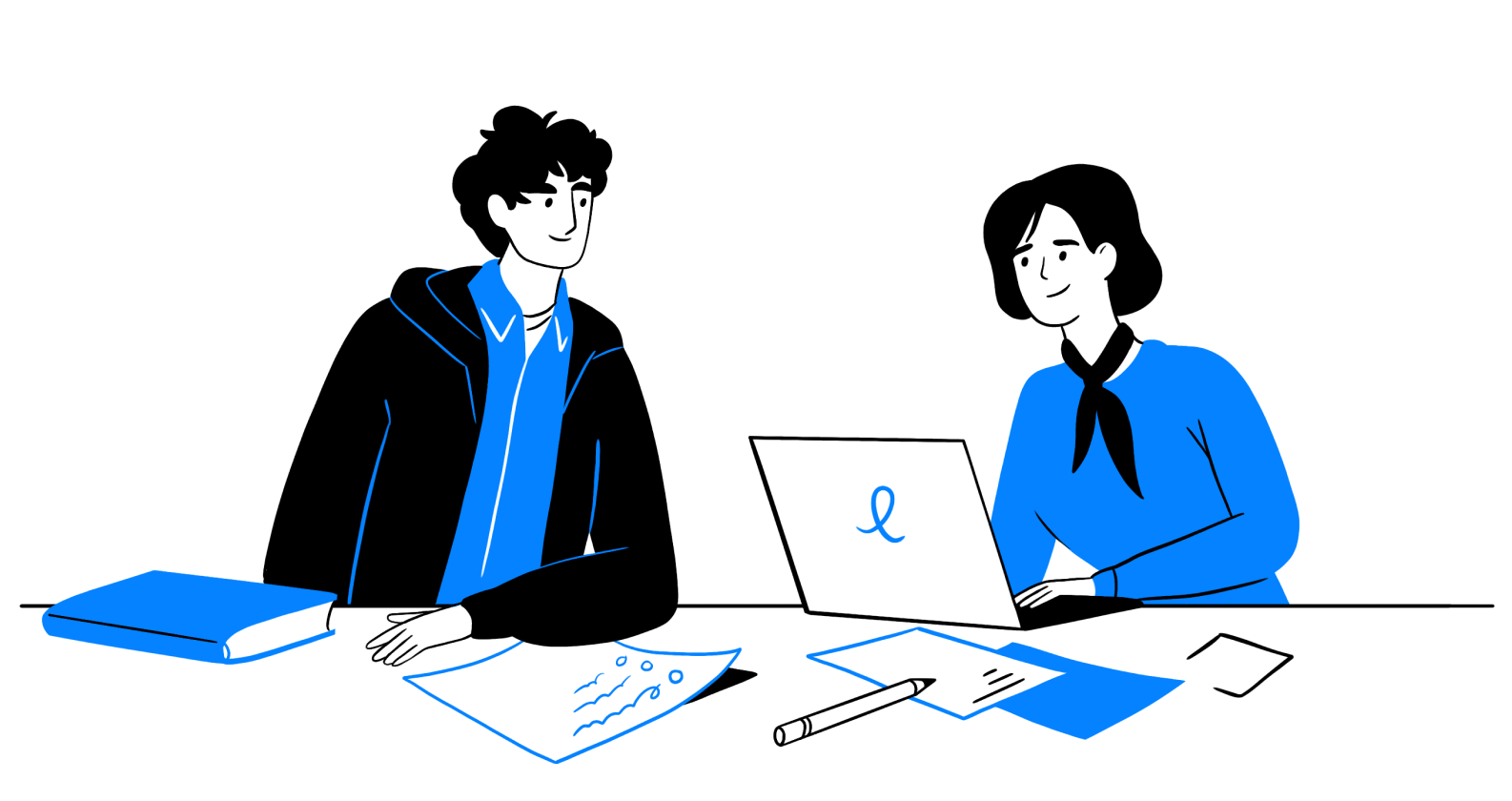
Курс «Веб‑разработчик»
- Научитесь писать код с нуля
за 10 месяцев - Будете учиться не одни, а с другими
студентами и опытной командой - Сможете практиковаться в тренажёре
и учить теорию на нашей платформе - Освоите CSS, HTML, JavaScript
и другие важные навыки - Сделаете 18 практических задач
и 5 полноценных проектов - Получите помощь в поиске работы
Фронтенд-разрабочик
На курсе будут сеансы парного программирования, лайвкодинг и хакатон. Создадите 10+ проектов для портфолио и получите обратную связь от экспертов Яндекса. Чтобы начать учиться, перейдите на страницу обновлённого курса.

Чем вы будете заниматься, когда станете
веб-разработчиком
Курс подойдёт вам, если




Ваша будущая карьера
Должность
Навыки
Зарабатывайте, разрабатывая
Можете начать с junior-позиции, а дальше только вперёд — будете шагать по карьерной лестнице и расти в цене
Как мы учим, чтобы вы освоили
веб-разработку за 10 месяцев
В любое удобное для вас время
На примерах из жизни и с постоянной практикой
С поддержкой наставника

Вас поддержат практикующие специалисты, которые сами прошли этот трудный путь

Наставники научат искать ответы

Код-ревьюеры проверят ваш код и проекты

Кураторы сделают обучение комфортным

Поддержка работает 24/7
Вы будете учиться не одни
Рядом будут другие студенты и студентки. Можно обсудить проект, дать совет, попросить помощи, обрести интересные знакомства и полезные связи.

Что вы получите после курса
- Диплом — он не даёт гарантий сам по себе, но выделит вас на фоне других кандидатов при поиске работы
- Портфолио из 5 проектов
- Возможность познакомиться и учиться вместе с единомышленниками
- Помощь с поиском работы

Поможем найти работу — для этого у нас целый карьерный центр
Портфолио и презентация себя

Отклики и собеседования

69% выпускников Практикума находят работу после учёбы

Тысячи студентов освоили новую профессию, и вы сможете
Всю жизнь мечтал писать код, но работал PR-менеджером. Пробовал разные курсы, но все их бросал. А в 2019 году нашёл Практикум и теперь работаю веб-разработчиком в Bookmate.
Я работал в продажах, затем в такси и не представлял, чем именно хочу заниматься. Однажды случайно наткнулся на Практикум и прошел курс. С тех пор уже вырос до middle веб-разработчика в Loymax, параллельно работаю Яндекс.Практикуме.
Пять лет я работала юристом, однако мне всегда были интересны технологии. И я решила стать веб-разработчицей. Благодаря поддержке одногруппников и наставника в Практикуме, получилось сдать все проекты, а затем устроиться в стартап Sayana.
7 лет я работал поваром, но хотел расти в ином направлении. Мне был интересен и дизайн, и программирование, поэтому я пошёл учиться на курс «Веб-разработчик». Порой было непросто, но я справился и теперь работаю в компании Ottofeller.
Пример проектов, над которыми вам предстоит работать
Программа курса соответствует запросам рынка
Что будет в платной части
- Доступ ко всем обучающим материалам без ограничений
- Встречи, вебинары и поддержка от опытного наставника
- Ревью проектов с подробной обратной связью
- Общение с командой и другими студентами в Slack
- Помощь в поиске работы
- Диплом о профессиональной переподготовке
Теперь этот курс называется «Фронтенд-разработчик»

Первые 20 часов бесплатно — попробуйте, чтобы понять, подходит ли курс
Если решите продолжить, необязательно оплачивать курс целиком — можно в рассрочку от Практикума или в кредит

 Ещё можно оплатить в кредит от 7 201 ₽/мес, а если передумаете учиться, мы в любой момент вернём деньги за остаток курса
Ещё можно оплатить в кредит от 7 201 ₽/мес, а если передумаете учиться, мы в любой момент вернём деньги за остаток курса Курс может оплатить ваш работодатель
Курс может оплатить ваш работодатель
или вы сами через свою компанию или ИП
Проще всего платить в рассрочку от Практикума
- Работает как любая подписка — вы привязываете карту, а мы списываем с неё платежи раз в месяц
- Не надо связываться с банками и думать про кредитную историю
- Будете платить столько месяцев, сколько идёт курс

Что ещё важно
Если случится непредвиденное, напишите куратору — он расскажет, как сделать паузу.
И вернуть 13% от оплаченной суммы. Какие документы потребуются и где их взять, рассказываем в разделе «Отвечаем на вопросы».
Нужно будет оплатить только время со старта вашего потока. Подробнее об условиях — в 7 пункте оферты.
Отзывы студентов о курсе и трудоустройстве
Еще прошлым летом я был обычным студентом, вот уже как больше года работающим в ночную смену с графиком 2/2 в контакт-центре Триколора и параллельно обучающимся в магистратуре на очном обучении. Тогда я еще только узнал, что есть такая вещь, как Frontend-разработка.
Ближе к сентябрю я начал задумываться о том, что надо бы заняться обучением, но, поразмыслив, понял, что самостоятельно я буду делать это слишком долго, потому что надо структурировать информацию, постоянно себя пинать (а это не так и просто, обучаясь в универе, потому что там тебя пинают преподователи). В связи с этим я начал присматриваться к курсам и выбирать среди имеющихся. Выбор пал на Практикум по банальной причине – я нашел беседу уже обучающихся там ребят, поговорил с ними и решил, что пусть будет так.
В сентябре я начал обучение в Практикуме. Первые спринты с версткой давались не так легко, но поддержка наставника, куратора, старшего студента и моей любимой девушки помогала двигаться дальше. Далее начался JS и вот тут уже стало намного интереснее и быстрее все идти. Параллельно на работе по ночам я решал задачи и читал материалы наперед и уже на 6 спринте нашел свою первую работу на Vue, где проработал 3 месяца.
Сейчас я работаю в аутсорс-компании на позиции pre-middle на React, меньше месяца назад защитил диплом в универе и в этом месяце заканчиваю курс Яндекс Практикума. Могу сказать, что этот курс помог мне в плане структуризации информации, поддержки и, самое главное для меня, актуальности информации по рынку и дедлайнов.
Конечно, было не все гладко, так как есть любимый тренажер, который надо пройти вместе с теорией перед тем, как приступить к практической работе, а багов там конечно хватает. Но, какая работа программиста без таких проблем?
В заключение могу сказать, что ЯП - хороший вариант, чтобы начать вливаться в айти сферу. Это не панацея – есть и другие хорошие курсы, но я попал именно сюда и благодарен практикуму за помощь.
Не так давно сдала свою дипломную работу в @yndx.practicum по профессии Веб-разработчик и хочу поделиться своим опытом: а вдруг кто-то давно планирует развитие в новом направлении, но не знает, с чего начать?
Больше 6-ти лет я участвовала в проектах и занималась методологией проектного управления в различных компаниях – в космической и атомной отраслях, работала в консалтинге.
В качестве хобби я давно заинтересовалась веб-разработкой, потому что она сочетает в себе возможность для креатива с точки зрения внешнего вида сайта и технический подход с точки зрения описания функциональности сайта с помощью языков программирования. После того, как я прошла все возможные бесплатные/пробные уроки по этой теме, я определилась, что хочу пройти специализированный курс по Веб-разработке и после долгих поисков по рекомендации друзей я наткнулась на курс от @yndx.practicum.
И вот, с чем пришлось столкнуться…
Вводные бесплатные уроки и последующие темы в тренажере – это небо и земля с точки зрения сложности))) Чем дальше в лес, как говорится…
В курсе дается много детальной информации по верстке, даже слишком подробно. При первой же проектной работе (которых было 15), разбились в пух и прах мои мечты о креативности, когда я получила 100+ ошибок на первом же ревью из-за того, что сама придумала названия классов по БЭМ, а не взяла из макета, но с течением времени эти требования смягчались и на дипломе мы имели полную свободу в именовании, в использовании любых подходов, функций и т.д.
Дальше – функциональная часть любого сайта (JavaScript, React JS) – теоретического материала много, было сложно, при этом информации не всегда хватало, но это мотивирует самостоятельно искать информацию так, будто это уже не учеба, а реальная разработка «в бою».
Что касаемо бэкенда – данная часть скорее ознакомительная, хотя результатом является размещенный на сервере сайт
Отдельно хочу отметить участие наставника, старшего студента и куратора от Яндекс.Практикума. Спасибо большое за своевременные и актуальные вебинары, за то, что наставляли на путь истинный, не давая при это готовое решение, за полезные материалы для расширения знаний и просто за поддержку, практически 24/7
Отзыв о Яндекс.Практикум :)
Я, как правило, отзывы не пишу, мне лень, но тут совсем не жалко напрячься.
Уже 5 лет как работаю бухгалтером во всем известной ОАО «РЖД», но так случилось, что 10 месяцев назад зародилась идея научиться программированию. Из множества курсов посоветовали Яндекс Практикум, на нём и остановился, выбор пал на Веб-разработчика.
Что хочется сказать о курсе, кратко о плюсах и минусах (субъективно).
Плюсы:
1. В целом курс крутой, инфы очень много, иногда даже слишком много.
2. Отличная команда поддержки в лице куратора, наставника, старшего студента и одногруппников.
3. Дополнительные курсы по трудоустройству при необходимости.
4. Локальные ивенты и прочие мелочи.
5. Дедлайны не дают расслабиться.
Минусы:
1. Иногда информация очевидно расчитана на людей с опытом и новичкам трудно её усвоить.
2. Тренажер, в котором выполняются задания иногда бесит, потому что заточен на определенное решение и верное решение не засчитывает, потому что оно «не такое, как надо».
3. Небольшие шероховатости в структурировании теории.
По итогу 10 месяцев, в режиме «дом-работа-программирование» я закончил курс, получил, как мне кажется очень большой багаж знаний и навыков (делаю вывод как человек без опыта программирования до Яндекс Практикум и оценивая дипломный проект, который получился). В заключение хочется сказать, что если выбрали Яндекс Практикум, то вы молодцы, будет трудно, но посильно, главное не лениться (как я).
Это был отличный год, который поставил всё на свои места. Я понял чем хочу заниматься и в какой сфере мне интересно быть. Я отучился целый год на физическом факультете, параллельно проходя программу ЯП, вы показали мне какими должны быть платные курсы. Что хотелось бы сказать о самой программе: если человек не способен будет садиться за работу без «стимула» то ему не место на ЯП. Очень грамотный подход был выбран в плане учёбы через практику, ибо мы сталкивались с рабочими проблемами и учились основному навыку разработчика «гуглить или яндексить, я яндексил :3». Могу сказать, что знания на курсе это БАЗА, если параллельно углубляться в js и фреймворки то ваши шансы на трудоустройство будут много выше. По поводу вёрстки и css все было дано ровно чтобы можно было пилить сайты, но чего-то прямо очень глубокого нам не давали, так что это уже наш путь. По поводу JS я, как человек, который уже успел пописать на: python, C++, могу сказать что язык JS очень приятный и глубокий для понимания, нам, как я считаю, показали возможности и чутка углубились в «кишочки» работы этого языка, но не больше. Основные знания чтобы максимально комфортно себя ощущать на работе, нужно поднимать самим. Т.е я могу сказать, что ЯП это не панацея, тут не сделали из меня сразу junior или junior+ разработчика, но я уже максимально близок к этому, буду развиваться и я думаю, через 3-5 лет (а может и раньше) буду таким же сотрудником Яндекса. Отдельно хотелось поблагодарить Сергея Буртылёва, Ларионову Яну и остальных сотрудников ЯП, вы сделали процесс моего обучения максимально приятным. Сергей достаточно грамотно помогал, не выдавал лишнего и оставлял «пищу для размышления», Яна помогала даже в ночь, когда у меня возникли трудности, она в час ночи встала и всё оперативно решила, из-за чего я смог достаточно быстро продолжить работу над своим дипломным проектом. Поддержка внутри тренажёра тоже оперативно и быстро отрабатывала, говорила чей был «косяк» мой или тренажёра, чаще всего был мой :). Ну вот я и заканчиваю свой отзыв. Я крайне доволен курсом и считаю, что подобные программы нужно интегрировать в наши Российские вузы с системой внутреннего отбора участников, которые реально смогут поднять и понять всё что будет за год. В свои 19 лет я понял в какую сторону хочу развиваться, я хотел сказать вам спасибо! Вот так вот, студенты физики переходят в интересный (но очень сложный и непонятный) путь разработки. Желаю вам процветания и создания качественного образовательного продукта. А я, буду пожалуй, перепоступать в столицу)
Я нечасто пишу отзывы. И о чем-то хорошем, и о чем-то не слишком)) Вообще, кажется, что плохие отзывы пишут чаще, чем хорошие, ну вроде все же хорошо, зачем писать) Но иногда положительных эмоций много и хочется, чтобы их с тобой еще кто-то разделил…
Я бы хотела поделиться опытом обучения на курсе Веб-разработки в Яндекс Практикуме. Сейчас процесс обучения на финишной прямой – готовим дипломные проекты – так что, надеюсь, отзыв выйдет информативным.
Я работаю доцентом в ПГУ, преподаю ряд математических и околокомпьютерных дисциплин, так что бэкграунд у меня есть, с программированием я знакома. Когда я только начинала учебу на курсе веб-разработки, для меня это было и хобби, и про саморазвитие, и возможность добавить чего-нибудь новенького) Сейчас меня это настолько увлекло, что очень хочется не завершать эту тему с окончанием обучения, а пробовать себя в реальных продуктах и реализовываться во фронтенд-разработке)
Хочу сказать искреннее спасибо команде Яндекс Практикума, за то, что процесс обучения был настолько проработанным, комфортным и увлекательным. Информация структурирована, все изложено доступным языком, есть теория с примерами и много практики в тренажере. Мне он показался очень удобным, лично я не разу не сталкивалась с ситуацией, чтобы код был написан верно, но тренажер бы его не принимал. Очень полезными мне показались вебинары с лайв-кодингом, наставники, которые их проводили, приятные ребята и все объясняли буквально на пальцах) А еще код-ревью наших проектов – когда ты сделал так, что вроде работает, а потом тебе показывают как можно улучшить код, чтобы он был масштабируемым, легко поддерживаемым и просто приятным глазу, ты все исправляешь и получаешь именно такой код – эмоции испытываешь очень воодушевляющие)) И в целом на курсе приятная и доброжелательная атмосфера – это здорово. В общем, я очень рада, что выбрала именно этот курс)
Несколько месяцев назад я решил сменить поле деятельности и хотя я работал в смежной области (системное администрирование), программирование выглядело как самый интересный челлендж из всех.
Поскольку я достаточно ленивый человек и осваивать что-то сложное через тысячу видео на youtube мне не хотелось (но посмотреть их таки пришлось) – решил попробовать яндексовский Практикум. По условиям у нас оказалось полное совпадение: актуальная по рынку программа, реальные дедлайны, акцент на практическую работу и нетворкинг. В целом по всем пунктам я остался доволен и могу рекомендовать сами курсы, но дальше опишу момент, который сильно бросается в глаза во время учебы и который чаще всего встречается в негативных отзывах про Практикум
Профессия программиста, как и многие другие в IT, подразумевает под собой регулярную работу с чем-то «совершенно непонятным» и необходимость с этим разобраться (или хотя бы попытаться самостоятельно это сделать). Без готовности регулярно погружаться в это «непонятное» и тыкать это пока не разберешься, на мой взгляд, практически нет смысла пытаться стать программистом. И да, по началу это морально тяжело, а мозги кипеть будут всегда, но такие уж реалии профессии. Именно поэтому в учебных чатиках действует правило «не давать прямых ответов», что на самом деле очень полезно на дистанции. Конечно, тебе всегда поможет куратор/наставник или старший студент, а тренажер и семинары по порядку расскажут про самые необходимые темы, но без желания разобраться самому ничего не получится.
Всем желаю не бояться попробовать то, что давно хотели – это очень классные ощущения
Я пришел в Практикум, чтобы освоить профессию фронтенд-разработчика. Привычную сферу деятельности менять не пришлось, так как в сфере IT работаю уже достаточно давно в качестве проект-менеджера. Почему выбор пал именно на фронтенд? Это желание научиться чему-то новому, глубже понимать процессы и просто развиваться.
Ценность Практикума для меня заключается в том, что курс предлагает отличный roadmap – пошаговую программу от самых базовых основ к сложным инструментам, с четко зафиксированными дедлайнами. Это не дает расслабиться и мотивирует. Когда ранее я пытался изучать что-то самостоятельно, часто не хватало самоорганизации – терялся в огромном потоке доступной и не систематизированной информации из интернета. К тому же, далеко не всегда эти знания удавалось подкрепить качественной практической работой.
Сейчас я лишь в середине пути, и уже точно могу сказать, что мои ожидания оправдались. Я не могу отметить минусов – программа составлена отлично, кураторы и наставники стараются и помогают. Однако, будущим студентам стоит сразу осознать, что легкого пути не будет – никто не будет учиться за вас и выкладывать готовые решения, придется приложить максимум старания и усердия. Из главных трудностей - оказалось нелегко совмещать учебу с работой, так как в 2 часа обучения в день у меня укладываться не получается. Часто приходится погружаться в обучение ночами напролет, по 10 раз перечитывать теорию в тренажере, разбираться в мануалах. Но все это доставляет неимоверное удовольствие.
Каждая история о приключении начинается с того, что главный герой отправляется в путешествие, сомневаясь в своих силах и способностях. Встречая на пути разные трудности и опасности, он применяет тот опыт и те знания, которые успел накопить, учится новому и постепенно обретает уверенность в себе. Для меня обучение в Яндекс.Практикуме — именно такое путешествие.
Свой путь ты начнёшь с книгой знаний (тренажером), которой уже достаточно, чтобы справиться с любой задачей. В ней всё подробно описано и приведены примеры, которые тебе помогут. Но на этом пути ты не останешься один. Рядом всегда будет опытный наставник или старший студент, который поделится важными знаниями и поможет советом в трудную минуту. Ты встретишь верных товарищей, своих одногруппников, и у тебя появится чувство дружеского плеча.
Во время обучения получается не только систематизировать и актуализировать знания, накопленные за более чем 10 лет работы в IT, но и узнать много нового. Пройдена только треть пути, но я с уверенностью могу сказать, что, завершив обучение и став востребованным специалистом, можно без сомнений смотреть в будущее, ставить амбициозные цели и покорять новые высоты.
По натуре я с детства достаточно консервативна, и поэтому никогда не любила какие-либо значительные изменения в жизни и смену обстановки. По той же причине часто оглядываюсь на прошлое и люблю вспоминать, что я делала в этот самый момент год или несколько лет назад. И, зная о себе подобные факты, никогда я не думала, что мне понадобится школьная информатика, которой в старших классах вдруг выделили значительное время в программе. Все что я помню со времени изучения языка Паскаль – это что в конце каждой строчки ставится точка с запятой, sqr – это возведение в степень (не верьте, сейчас это чаще pow), а sqrt – извлечение квадратного корня. И вот, отучившись в медецинском по специальности фармация пять лет и потратив еще год на получение сертификата специалиста, проработав почти четыре года в клинических исследованиях, я понимаю, что мне не интересна моя специальность на столько, чтобы стать действительно хорошим, непрерывно развивающимся специалистом. Не было заинтересованности в научных статьях, участии в конференциях и вообще в каком-то саморазвитии в выбранной области. И однажды я серьезно задумалась, а что же я, собственно, делаю в этой специальности? Пора что-то менять, но как? На что? Справлюсь ли, и вообще, в силу характера, приму ли что-то совершено новое?
К счастью, именно в этот момент со мной рядом оказался человек, который поддержал идею перемен и является опорой и поддержкой по сей день. Так как сам он работает главой отдела разработки, то на мои вдохновенные предложения пойти в 3d-моделирование или графический дизайн он уверенным тоном заявил: «Все специальности по-своему хороши, но давай я тебе объясню, почему программирование круче всех!»
И вот таким образом я, всю жизнь считавшая себя гуманитарием, ступила на путь изучения азов этой интересной профессии. Сначала долгое время занималась самостоятельно, начав аж с языка С. Прошла отборочный этап в школе программирования, но не понравился сам форма приобретения знаний, и, отложив поступление на основное обучение, я продолжила заниматься самостоятельно. Тем временем на все это ушло около года, и примерно в это время я поняла, что, пожалуй, веб-разработка подойдет мне больше всего. И именно бесплатная часть курса на Яндекс.Практикуме помогла мне понять основы верстки и стилизации. Пробуя разные курсы и тренажеры, я убедилась, что именно здесь наиболее адекватно построены задачи, действительно закрепляющие лаконичную и интересно поданную теорию. По итогу после бесплатной части я уже имела довольно четкое представление о структуре html-документа и принципах стилизации на css.
Дальше я отложила переход на платную часть и со своими яндексовскими начальными знаниями пошла на другую платформу бесплатных курсов, где прошла курс по основам верстки и закрепила материал. Но как раз по мере самостоятельного обучения я еще раз убедилась, что мне просто жизненно необходимо внешнее воздействие, чтобы я занималась продуктивно и быстро. И было принято решение пойти на платную часть уже в Яндексе. Как говорят, что ни делается, все к лучшему, потому что именно в этот момент на платформе появился новый расширенный курс Веб-разработчик Плюс. Так что то время, пока я колебалась, платить или не платить деньги за обучение, и погружалась в информационную пучину самостоятельно, было потрачено не зря, и я смогла сразу попасть на углубленную программу, по которой обучаюсь по сей день.
В Яндекс я шла за определенными моментами. В первую очередь мне нужен был человек, которому можно задать вопрос и получить квалифицированный ответ. Обучаясь самостоятельно, я поняла, насколько иногда бывает сложно понять, правильно ты что-то делаешь или можно сделать более грамотно или вообще по-другому. Ведь если визуально верстка совпадает с макетом, это не значит, что она выполнена грамотно и на профессиональном уровне. Второй момент – это дедлайны. Это как раз те самые пинки извне, которые позволяют мне собраться, рассчитать время и садиться выполнять проект, а не прокрастинировать, зависая в играх или на Ютубе. Третье – это четкая программа базовых знаний, которые потребуются мне, чтобы выйти на рынок труда. Далеко не все, что я изучала сама, сейчас актуально, и понять, какие подходы устарели, и какие технологии нужно использовать, новичку достаточно сложно. В курсе Яндекса же я вижу продуманную последовательную программу и могу быть уверена, что ничего из основ не упущу, а с более сложными задачами, которые придется выполнять уже на работе, смогу разобраться самостоятельно. Хочу заметить, что, обучаясь по программе Яндекса, я уверена, что получаю намного больше знаний, чем выпускники других платформ и курсов. И почему-то мне верится, что я уже сейчас имею некоторое преимущество перед другими будущими джунами именно в знаниях. Даже если это на самом деле не так, таки мысли придают уверенности в себе и помогают двигаться дальше.
В общем-то, все, чего я хотела от платной части, я получила. В довесок идут действительно интересные и очень красивые проекты. К ним хочется возвращаться и дорабатывать их.
Отдельным плюсом хочу отметить, что теория не дает всех ответов для того, чтобы сделать проект или решить все задачи. Многое зависит от собственного упорства и способности преодолевать трудности, т.к. нужно уже сейчас привыкать отыскивать информацию в интернете или грамотно задавать вопросы. Это отсылка к современным реалиям в настоящей рабочей среде. Хотя некоторым такой расклад покажется скорее отрицательным моментом, без этих навыков невозможно расти как специалист. И программа Яндекса учит в том числе и этому.
Конечно, у курса есть и недостатки. Например, в тренажере иногда встречаются баги, и из-за этого сложно понять, решена ли задача правильно и почему она не засчитывается. Или ревьюер по итогам проверки работы пишет замечание, которое может не совпадать с требованиями чек-листа, и может оказаться, что все изначально сделано правильно, и это замечание нужно проигнорировать. Однако, такие моменты всегда решаются, при чем очень быстро. Уже на моей памяти было исправлено несколько опечаток в теории, которые я обнаружила, а с ревьюером всегда может связаться наставник потока и уточнить его мнение. Именно благодаря таким небольшим казусам понимаешь, что все – начиная с малого и заканчивая чем-то глобальным – сделано людьми. В случае с Яндексом люди делают нечто замечательное для других людей. Наставник готов делиться знаниями и помогать на непростом пути освоения новой профессии, и делает это даже сверх того, что задано в вопросе по какой-либо проблеме. Куратор – это воплощение мирового позитива, а его, как правило, нам всем не хватает в серых буднях. Разработчики контента курса – это такие крутые ребята, в сообщество которых и я, и ты, и вон тот парень справа готовимся войти уже в ближайшее время. Только до них нам еще далеко, потому что они уже – настоящие разработчики, которые запиливают в тренажере целые проекты на React-е, с выводом ошибок в консоль и логами в терминале. И все это – чтобы нам, студентам, было удобно и максимально просто постигать новую науку.
Программировать может каждый. И Яндекс помогает пройти путь от идеи поменять жизнь к лучшему до настоящей работы по новой специальности.
Привет, меня зовут Вадим, мне 30 лет. На данный момент я являюсь студентом Яндекс Практикума на курсе «Веб разработчик плюс».
До начала обучения мне довелось поработать со светодиодными экранами, попробовать себя в производстве рекламных вывесок, а сейчас я работаю в цветочном бизнесе. На каждом рабочем месте так или иначе я был связан с IT, но мне этого было мало. План сменить профессию я вынашивал долго, а вот решился выбрать Яндекс как платформу для обучения, крайне быстро, минут за 20. Собственно вот почему:
1. Тренажер: Это нереально крутая штука, позволяющая сразу же, после прочтения теории применить только что полученные знания на практике и закрепить их. Бывают моменты, в которых он не хочет принимать задание из-за каких-то мелочей, но в большинстве своем это была моя невнимательность.
2. Наличие код-ревью: я не понимал насколько это важная вещь, до-того как мне пришел первые ответ от ревьюера. Вчитываясь в комментарии к своей работе, я мог наглядно увидеть свои ошибки, понять почему это неправильно и сделать выводы.
3. Команда поддержки и сокурсники: Ох, как же этого не хватало, когда я учился по роликам с ютуба. Группа людей которая совместно решает одни проблемы, мотивирует друг друга, подкалывает, помогает, наставники и кураторы, которые участвуют в нашем обучении и никогда не отказывают в помощи или поддержке. Я не увидел ни одного вопроса, который остался бы без ответа, вот честно. Мы либо разбираемся коллективно, либо кто-то из наставников, кураторов приходит к нам на помощь.
4. Индивидуальный подход: с одной стороны может показаться что его здесь не будет, т.к. большие группы, но это мнение улетучивается, стоит лишь написать кому-то из команды поддержки.
5. Программа: меня привлекло то, что мне сразу, открытым текстом сказали, что придется искать дополнительную информацию. Теория в программе излагается достаточно скупо, но по факту, ее достаточно для обучения. Я обращаюсь к сторонним источникам достаточно часто, но не вижу в этом чего-то негативного. Мне дают базу, дают направление и отвесив ласковый «пинок» отправляют применять знания на практике.
На данный момент я прошел примерно 1/3 программы. Я потратил много нервов, времени, выпил цистерны кофе, порой я не вижу другой жизни кроме работы и учебы, но! Не смотря на все это, я доволен своим курсом и своем решением
В декабре 2020 я таки решился на попытку освоить новую для себя профессию в «хайповой» сфере it и после долгих раздумий принял решение с данной целью воспользоваться услугами Яндекс. Практикума.
Определяющими факторами при выборе именно этой платформы стали наличие бесплатной части, дающей возможность понять что к чему и интересно ли данное направление конкретно тебе, а также подача материала в виде текста с отработкой в тренажере.
Для себя я выбрал профессию «Веб-разработчик», и вот отучившись уже почти половину курса совсем не жалею о своём выборе. Местами тяжело, но это видимо из-за отсутствия какого-либо опыта программирования. В моменты спада мотивации всегда поддерживают одногруппники (с ними мне очень повезло... таких «заряженных» и «мозговитых» ребят я давно не встречал) и команда практикума.На самом деле никогда не получал такого кайфа от получения новых знаний и процесса учебы.
Куда приведет меня обучение новой профессии на Яндекс. Практикуме мне пока не до конца ясно, но в чем точно не сомневаюсь, так это в том, что Яндекс знает толк в it и том, какие навыки требуются и ценятся на рынке труда данной сферы
Являюсь студентом Яндекс. Практикума по веб-разработке. Перед покупкой курсов прочитал кучу отзывов о проекте от студентов. В целом, все говорили о том, что вас учат «гуглить» и что «сложно». Я почти на середине курса, «гуглить» надо только если не понял тему в тренажере, причем все лекции доступны в формате конспектов. Или если хочешь сделать более лаконичное решение или посмотреть доп. материалы. Вообще не понимаю претензий за поиск ответов, все разработчики ищут документации или ответы на форумах.
О сложности. Если вы работаете, присматриваете за детьми и свободного времени у вас минимум, то учеба покажется сложной. У меня обычная пятидневка и есть небольшой бекграунд по разработке, поэтому сверхсложных задач я пока не встречал. Из-за этого в конце спринта (спринт - две недели на тему) у меня остается свободное время и я занимаюсь самостоятельно. Возможно, тут можно было бы сделать доп. задания от самого сервиса, но их всегда можно взять у наставника.
О комьюнити. У вас будут наставник, куратор, старший студент и куча одногруппников. (Еще и тех поддержка), поэтому всегда найдется человек, который ответит на ваш вопрос. Возраст студентов может сильно разниться, у нас группа 25+, общаемся вежливо и по делу. Никакого флуда в рабочих чатах, если хочется просто пообщаться, для этого есть телеграмчик.
Резюмирую. Если у вас есть за спиной какие-то бесплатные курсы по разработке, то учеба не покажется вам сложной, придется поломать голову над проектами, но не критично. Если вы новичок, но есть свободное время, учеба пройдет чуть сложнее.
Для семейных и работающих будет не просто, вам стоит выбирать «расширенные» курсы (вроде у яндекса они тоже есть), и в спокойном темпе все проходить не думая о дедлайнах. Советую ли я пойти вам? Конечно! Можно ли все выучить бесплатно и самому? Конечно! Хотите сжато и с наставником, велком в практикум. Сами можете себе построить учебный процесс и не паритесь о времени - читайте документации и смотрите ютюб, эффект будет такой же.

Вот и пришло время написать, как продвигается мое обучение. Я прошел все 15 спринтов и пришел к проектной работе, которая будет ожидать меня через неделю каникул. Программа интересная и насыщенная. Иногда было тяжело, иногда очень-очень тяжело, но мой наставник Наталья (если ты это когда-то прочтешь, огромнейшее спасибо тебе) Ты, лучшая из сенсеев) всегда помогала мне и поддерживала в трудную минуту словом и рекомендацией, как сделать лучше. У меня очень загруженная работа, приходилось сидеть ночами и рано утром, но все посильно. Дорога появляется под шагами идущего.
В целом, я доволен программой обучения. Программа подается порционно и по возрастанию сложности. Помощь наставника, технической поддержки, куратора и одногруппников - бесценна).
Я получил бесценный опыт и знания за этот непродолжительный срок. Базовых знаний будет достаточно для написания диплома. Вернусь с отзывом после него) Всем удачи).
Сдал уже 4 учебный проект.
Само обучение очень крутое. Для каждого спринта (2 недели) дается теория + тренажер (это задания на самом сайте) и проект, который нужно сделать и отправить на проверку ревьюеру. Много общения с наставниками и студентами. Всегда можно задать вопрос по любой теме учебной. Отличные проекты на которых прокачиваешь свои умения и набираешься новых. Ревьюер отмечает разделы для исправления и дает ценные комментарии почему нужно сделать так, а не иначе. Каждый спринт занимает 20-30 часов реального времени. Если вы совсем новичок и хотите с полного 0 начать обучение, то стоит что-то почитать/посмотреть/попробовать поделать заранее или придется тратить чуть больше времени во время учебы. Учеба не может охватить все знания по веб разработке и нужно будет искать информацию самому. Также наставники дают много полезных ссылок для самостоятельного обучения ))) Много программ для обучения и есть бесплатная вступительная глава ) Рекомендую!
Добрый день! Каждый из нас любит перемены в жизни. Эти перемены способны кардинально изменить жизнь каждого, если конечно тот, в свою очередь, не откажется от них. Случаи у всех бывают разные: у кого-то появляется шанс устроиться на работу своей мечты, у кого-то найти вторую половинку, у кого-то удачно начать бизнес и т.д. Главное не упустить такой шанс - иначе вы так и останетесь на одном месте! Надо пробовать реализовать себя в чём-то новом: саморазвиваться, стремиться к лучшей жизни! Вот и я для себя решил попробовать что-то новое. Помимо учёбы в университете по одной основной специальности, я давно хотел иметь вторую. Меня долгое время интересовали сайты: как они устроены, как работают, функционируют, и поэтому вскоре я начал искать способы, как этому всему научиться. Во-первых, научиться в интернете, а именно, самому искать учебный материал, но этот способ самостоятельного обучения мне не подходил, так как в интернете полно различной информации, но как понять: где полезная и нужная, а где бесполезная? Очень тяжело. При этом каждому, кто пошёл таким путём, надо себя контролировать, выделять время на обучение, а не заниматься прокрастинацией. Вдобавок к этому, вам придётся самим продумывать программу (план) обучения, и это иногда с трудом получается, если вообще получается. Так же стоит упомянуть, что для полного понимания материала необходима проверка более опытных и грамотных людей, которых зачастую довольно сложно найти на просторах интернета. Во-вторых, учиться на онлайн курсах. В отличии от первого варианта, все проблемы решаются, остаётся только одна - выбрать по-настоящему обучающие курсы, которые будут давать отличную базу знаний. На основе моих рассуждений я выбрал второй вариант. После долгих поисков в интернете я наткнулся на профессию Web – разработчик в Яндекс Практикуме. Прочитав их предложения и пообщавшись с несколькими людьми, я смело решил приобрести данные курсы и очень этому рад! В данный момент я нахожусь почти в середине пути своего полного обучения, которое длится 9 месяцев. За это время я уже многому научился. Я считаю, что качество обучения здесь на самом высоком уровне! Вся программа структурирована и проходится постепенно. Существуют спринты, за которые надо успеть всё сделать и сдать проектную работу согласно дедлайну. Проектную работу проверяют профессионалы своего дела. Существует связь с куратором, который всегда поможет справиться с трудностями, возникшими в процессе обучения. Если кто-то из вас хочет научиться создавать сайты и не может определить, какие курсы ему лучше взять, то я смело вам советую Яндекс Практикум!!!
Многие говорят, что учиться нужно чем раньше, тем лучше. Согласен на 100%, но когда у тебя полностью меняется жизнь из-за обстоятельств не связанных напрямую с тобой, ты начинаешь это переосмысливать. В начале прошлого года у меня был свой небольшой бизнес, связанный с обслуживанием кафе и ресторанов. События развернулись в этом году не очень радужные и мой доход сократился на 60% и как не печально, только в это время, ты понимаешь, что нужно, что-то менять. Мне 33 года и я хочу пойти учиться. Меня всю жизнь привлекало программирование, но дальше чем разметка html страниц, у меня руки не доходили. Поискав в интернете у меня пал выбор на Яндекс. Практикум - веб-разработчик. Во первых был небольшой бесплатный курс с помощью которого я мог ознакомиться с интерфейсом обучения, очень заманчива была возможность оплатить курс не полностью весь, а по месяцам и конечно -же громкое имя Яндекс.
Сейчас я на 3 курсе, занимаюсь 5 практической работой, для меня сейчас это настолько интересно, что я человек, который оформил предзаказ Cyberpunk, до сих пор в него не играл, мне интересно решить задачу и закрыть эту практическую работу. Ещё хочу сказать огромное спасибо наставникам, которые в трудную минуту пошли мне на встречу и оформили академический отпуск, почти на два месяца из-за того, что я заболел коронавирусом и не мог нормально заниматься.
Совет поступающим один, если Вы хотите достичь максимума в выбранной вами специализации, лучше Яндекса на данный момент Вам не найти. Халявщиков - просьба не беспокоить, за - то, что Вы просто платите деньги Вам диплом никто не даст. У меня уже было несколько бессонных ночей, но какое удовольствие, когда ты нажимаешь на кнопочку и она срабатывает, так-как нужно это тебе.
К курсу «Веб-разработчик» от Яндекс.Практикум я присматривался долго. Смущала цена и срок обучения. На 10 месяцев стать студентом? Ну не знааааю. Тем более что изначально целью было не обучиться с нуля, а систематизировать то, что имеется. До курса знал HTML и CSS, мог сделать что-то простенькое на jQuery. Но учился всему самостоятельно. Хотелось же разложить знания по полочкам и наработать больше практики.
Всё решил бесплатный курс. Прошёл его и испытал шок: так много нового! И это на бесплатнике. Дальше-то что? Заплатил и начал учиться. Учиться, а не систематизировать знания, как планировал.
Обучение построено на системе спринтов. 2 недели занимаешься, потом сдаёшь практическую работу. Если не справился за 4 попытки, отправляешься в академку. После двух академок – вылетаешь с курса. Всё по-взрослому.
Практическая работа проходит ревью от действующих разработчиков. После первого же спринта чуть не сошёл с дистанции: сдал только с последней попытки. Зато в итоге получил знания не только в верстке, но и в аккуратности написания кода, потренировал внимательность. Да, сейчас я практическую сдаю со второй попытки. Спасибо за это моему первому ревьюверу.
Чтобы к знаниям студенты обрастали навыками командной работы, Яндекс.Практикум проводит различные хакатоны. Это отличная возможность получить опыт общения, организовать команду и создать оригинальное приложение. Непросто, но интересно. #яндекс_практикум

За всю историю самообразования круче проекта пока не видел. Яндекс Практикум — это место для роста и приобретения опыта, вместо сухих и сонных вебинаров, как на других площадках, здесь на платформе одна только практика без воды в теории)).
А еще Яндекс Практикум — это как поддержка и опора для начинающих и тем кто только хочет стать веб разработчиком. Сравнить это можно с канатом как дорога веб разработчика, идущим возможно не уверенно и страхом за не удачу сорваться, но на тебе ест страховка и эта страховка Яндекс Практикум!

Важное уточнение: на момент написания отзыва я успешно окончила бесплатную часть и все блоки, связанные с вёрсткой. Дальше идут разделы о JavaScript и инфраструктуре веб-приложений — о них судить не могу.
Когда объявили о запуске Яндекс.Практикума, я уже несколько месяцев как решила уходить со своей профессии, совсем не связанной с IT, во фронтенд. В моём багаже были базовые знания о JavaScript, HTML и CSS, огромная неуверенность в себе и вопрос «А что дальше?». После нескольких бесплатных курсов, статей, пары книг из списков «Каждый фронтендер должен прочитать» и туториалов я поняла, что хоть и могу решать отдельные задачи, но как подступиться к большим самостоятельным проектам — непонятно.
Больше всего в самообучении не хватало фидбэка, а на форумах не оставляло ощущение, что все поголовно программисты закончили мехмат и написали первую программу/сверстали первый сайт в первом классе. То есть я опоздала со стартом в программировании минимум лет на 20. Мне 27. В момент, когда я задумалась о платных курсах с наставником, в мою жизнь пришёл Яндекс.Практикум.
Помимо учёбы, также очень хотелось поучаствовать в развитии сервиса, помочь ему стать классным и удобным для следующих потоков. Большим плюсом стало то, что у меня появился не просто один наставник, а целое комьюнити из одногруппников, преподавателей и тех, кто создаёт сервис. У нас есть чат, где активны не только студенты, с нами постоянно делятся интересными статьями и регулярно проводят вебинары на темы от Q&A и разбора домашних заданий до БЭМ и эволюции построения сеток.
Принцип тренажёра не новый, такое я видела и раньше, но самое классное здесь — это самостоятельная работа над проектами. Она действительно самостоятельная. Отчётливо помню свой ужас во время первого домашнего задания, когда я увидела, что у меня есть просто статичный макет страницы. Пришлось открыть редактор и с нуля верстать полностью всё. Я думала не смогу. Я боялась, что результат будет настолько плох, что меня отчислят, потому что таким бездарям не место в программировании. И я отчётливо помню невероятное счастье, когда после проверки увидела комментарии ревьюера. Да, были ошибки, но кроме них у меня ещё был структурированный и логичный код, хорошая семантика, и я справилась с именованием классов по БЭМу. За 15 часов, которые я потратила на первое дз и правки, я выучила больше, чем за несколько месяцев самостоятельной практики, но, что важно, я почувствовала, что я могу.
Прошло почти 2 месяца после первого домашнего задания и около 2.5 месяцев — как я с Яндекс.Практикумом. В моём портфолио одностраничный сайт и большой адаптивный лендинг. Я узнала много интересного о вёрстке, научилась отлаживать код и уместно комментировать его, а впереди ещё много тем и дипломный проект. Осенью я планирую начать поиски своей первой работы во фронтенде. Большое спасибо всем из Яндекс.Практикума! Уверена, у нас всё получится.

А на самом деле видно, что проект очень толковый. Я из тех студентов, которые делают ничего и как-то сдают на отстаньте, а тут прям. Я реально обучаюсь и реально разбираюсь в теме. И задания очень хорошие для закрепления. Так что всё классно.

Привет, меня зовут Александр. Есть семья. Мне 38 лет, 10 из них зарабатываю графическим и веб-дизайном, фриланс. Сейчас 3 месяц учусь по программе «Фронтенд-разработчик» в Яндекс.Практикуме. Впереди ещё половина учёбы, поэтому справедливо будет оценить себя, свои успехи.
На входе у меня были уже базовые представления о вёрстке, что такое программирование. Тем не менее, во время учёбы, подкрепляемой на практике, я узнал много новых вещей, освежил и систематизировал старые знания. При всём при этом, в конце курса по вёрстке я не жаловался на лёгкость итоговой работы. И теперь у меня есть желание, а главное уверенность в своих силах, — верстать. Я знаю, что до полноценной разработки мне ещё много тем предстоит изучить. Уверен, у меня всё получится и не в последнюю очередь благодаря команде Яндекс.Практикума.

Закончился 1-й курс обучения на frontend-разработчика, теория предоставляется в большом объёме, навыки применяются на тренажёре. Для укрепления информации выполняются проектные работы, чтобы ощутить себя в «бою». Присутствуют вебинары, на которых преподаватели объясняют сложные моменты и разбирают их со студентами. Удобный формат «вопрос-ответ», где ответят на проблемные вопросы каждого. Учебный процесс дорабатывается с каждым днём во всех аспектах обучения. Сейчас всё нравится, а будет ещё лучше.

Хотел бы сказать большое спасибо команде разработчиков Яндекс.Практикум, это действительно очень хороший продукт, который полностью окупает себя. На момент начала моего курса я не имел ничего общего с IT, даже учился на специальности, никак не связанной со сферой IT, но в Яндекс.Практикуме всё это предусмотрено, на каждом курсе кроме теории я получал огромное количество практики, лекций, вебинаров для того, чтобы все проблемы решались путём проб и ошибок.
Нельзя сказать, что обучаться здесь легко, необходимо прилагать усилия, ну и конечно, иметь желание к обучению, но если что-то не получается, на помощь всегда приходят наставник, методист, служба поддержки, которые следят за вашими успехами, за что им отдельное спасибо!

Высшее образование по «Информатике и вычислительной технике», работаю системным администратором, иногда пишу базы данных на MySql. После окончания бакалавра и попробовав все по чуть-чуть, больше всего заинтриговала веб-разработка. После начала курса было очень много новой информации и после прохождения тренажера казалось, что выполнить проект, это сделать что-то фантастическое. На тренажер, лекции и проекты уходило все свободное время вечером, приходилось иной раз сидеть до ночи, чтобы следовать запланированному времени. Сами проекты составлены красиво и элегантно, при просмотре приходит чувство тонкого вкуса. Отдельное слово можно сказать про Наставника. Это тот человек, который готов все свое свободное время уделять студентам, объясняя сложные темы, записывая отдельно видео, если что-то не успеем захватить, скидывая дополнительные материалы к прочтению. При выполнения спринта досрочно, всегда есть дополнительные задания от Наставника и личное ревью при их выполнении. Также приятно, что в некоторых спринтах после выполнения дедлайна и проекта, есть задания «по желанию», которые ты также можешь сделать и отправить наставнику на ревью. Жаль, что рано или поздно такая студенческая пора закончится

Привет всем читающим отзыв :) Начну издалека. Программированием я интересовался давно, но никогда на нем не зацикливался. Пробовал разные вещи, интерес пропадал, пробовал что-то другое. Однажды даже сделал игру на Unity (C#). Но ни разу это не перешло во что-то более-менее серьезное.
И одновременно с этим я начал осознавать что попал в, как я ее назвал, «ловушку работы чуть выше среднего». Отличная зарплата, отличный коллектив и руководство, но абсолютно никаких перспектив. Года шли, цены и потребности постепенно росли, а зарплата из отличной постепенно начала превращаться в «ну в целом очень хорошо», потом в просто «хорошо»...
А потом я наткнулся на рекламу Яндекс.Практикума в инстаграме :) Что называется, реклама попала в цель. Учитывая предысторию и мои размышления, посомневавшись неделю я решился и оплатил курс.
Что я могу сказать по курсу. Мне очень понравилась подача материала. Он идет последовательно, все объяснено очень доступно, и почти ничего лишнего. Требуются ли какие-то знания чтобы его пройти? Вряд ли... Если вы хотя бы играете в игры на компьютере, проблем у вас возникнуть не должно. Кроме того, если возникают сложности, всегда можно написать вопрос в чат или наставнику в личку.
Коллектив студентов подобрался очень разный, это было даже забавно. Кто-то имел опыт программирования, а кто-то, по-моему, даже компьютер включал не каждый месяц. Тем не менее все старались и помогали друг другу.
В конце курса был создан чат с помощью в трудоустройстве. Хоть мне это и почти не пригодилось, но с информацией из того чата я ознакомился, узнал много полезного.
Были ли минусы? Были. Их немного и я бы не назвал их критичными.
- Местами материал мне казался легковат (но при этом я видел людей в чате которым было очень сложно, так что видимо со сложностью все же все в порядке).
- Кое-какие материалы все же были лишними. Например, в тренажере был довольно большой блок материала по шрифтам. Em,rem, и всякое такое. Я, подумав что так и надо, целый день переделывал размеры шрифтов с пикселей на «em», а ревьюер просто завернул работу, сказав что не может проверить верстку, из-за шрифтов все перекошено. Потом целый день переделывал на пиксели обратно. И я такой был не один, я видел вопрос в чате об этом :)
-Слишком много внимания вебпаку. Это отличный инструмент, мощный и полезный, но от нас требовалась его доскональная настройка. Мое мнение таково - если я приду в компанию, там будет свой билд. Для личного использования можно найти что-то попроще. Или найти предустановленные настройки.
В целом, вебпак небольшая проблема - хоть и было сложно, через боль справившись с настройкой, я в дальнейшем использовал свой билд почти без изменений и это было действительно удобно.
-Мелкие баги в тренажере. Многих учеников они возмущали, но мы же были всего третьим потоком. Бывало такое что предложение от кого-то из учеников реализовывалось буквально в течение недели, это круто.
Итак, вердикт.
Стоит ли учиться? Да, определенно. Вероятность изменить профессию очень высока.
Будет ли интересно? О да, думаю вам понравится. И верстать и программировать на JS лично мне очень понравилось (программировать больше).
9 месяцев назад я даже представить не мог что создам свой новостной мини-сервис, с бэкендом, авторизацией, сохранением новостей и личным кабинетом.
Будет ли сложно? О да :) В кое-каких моментах у меня был прям ступор и я всерьез раздумывал об академ-отпуске (спойлер - JS на классах и вебпак).
Но ничего непреодолимого. В блоке по JS нас разделили на более мелкие чаты, где было более плотное взаимодействие с наставниками - опытными программистами, которые всегда помогали и подсказывали в чем проблема.
Отдельное спасибо наставнику по JS Владиславу и комьюнити-менеджеру Варе :) Всегда отвечали быстро и помогали.

Я юрист с 8-летним стажем и студент курса Веб-разработки. На своей прежней профессии столкнулся с тем, что потерял вектор развития. Я решил, что наступило время перемен.
Так я попал в Яндекс Практикум. Процесс обучения выстроен предельно понятно: тренажер - проект - ревью. Материал дается шикарный и очень ценится при дальнейшем трудоустройстве. Проекты подобраны таким образом, чтобы отработать максимальное количество проблем, с которыми сталкиваются разработчики. Это здорово помогает видеть различные пути решений в дальнейшем.
Если возникает какая-либо проблема в проекте, ее легко можно обсудить в слаке своего потока со своими одногруппниками и наставником — решение проблемы практически всегда находится. А котики-кураторы всегда мотивируют, информируют и помогают в любых других вопросах.
Новичкам могу дать самый важный, на мой взгляд, совет: Вы должны четко осознавать свою цель, поскольку путь к ней тернист и ухабист. Задания не такие простые, а дедлайны подливают масло в огонь. Будьте готовы тратить на обучение значительно больше времени. Чем больше заложите - тем легче вам будет и тем качественнее будет результат.
На данный момент я работаю в интернет-маркетологом в веб студии, бок о бок с программистами, ряды которых я в скором времени планирую пополнить.

Меня взяли на работу Junior-ом на фронтенд в Мск в компанию. Работаю уже 3 недели. Очень много осваиваю по работе , Vue.js , Webpack. График с 10 до 19 – и в нерабочее время приходится много теории изучать.
Да, по верстке Практикум меня прям отлично подготовил. На работе я действительно верстаю как полноценная единица. JS страдает пока))) БЭМ который мы оттачивали в первые два месяца ооочень пригодился. В общем Практикум действительно даёт рабочие знания.

Очень понравились проверяющие. Особенно первый, почему-то. Второй проверяющий, не обижайся, пожалуйста. Ты тоже супер. 😉 Восклицательные знаки оставляла для себя и забыла убрать, мне неловко. Невероятно поддерживающие отзывы, нравится резюме после работы. Очень нравятся ссылки на ресурсы, которые оставляют во время проверки, обогащает. Можно посмотреть и тему, и ресурсы, которыми пользуются профессионалы.
Нравится поддержка от преподавателя (Хаз, привет 😉, нравится, что нам дают лекции разные специалисты (автомат и БЭМ для меня теперь неразрывно связаны), идёт огромная поддержка от сокурсников. Как только начинаешь тонуть — тебе сразу же протягивают руку помощи. И самое главное, есть ощущение круглосуточной поддержки. Только успела испугаться по поводу работы — и вот, чудо, нас уже про это спрашивают и процесс под контролем. Спасибо всем организаторам, координаторам и создателям (Влад, Варя, и ко 😉).

Изначально я 15 лет профессионально училась музыке, затем — училась на агронома. Пока наконец год назад не позволила себе думать, что могу стать программистом!
Почти год я училась сама, но получалось неэффективно из-за отсутствия стройной программы, необходимости всё время поддерживать свой уровень мотивации, а неуверенность в актуальности изучаемой мной информации тоже совсем не помогала мне в учёбе. Очень ждала, когда появится подходящий мне по программе курс именно от Яндекса — от авторитетной компании в мире разработки.
Учиться сложно, но интересно! С поддержкой наставника и коллег чувствую, что любые трудности мне по плечу! Стоит ожидать много работы, которая в конце концов окупится полученным багажом актуальных знаний, морем впечатлений и открытием новых путей для развития.
Я открыла для себя новый мир, полный возможностей для роста! И благодаря Яндексу я уверена, что не учу лишнего и устаревшего, а полученное образование будет котироваться на рынке. Стоит идти, если хочется получить качественное образование и сделать крутой поворот в лучшую сторону на своём жизненном пути.❤️

Ребят, вот прям очень уважаю за то, что нет воды. Информация структурированная, жизненная, с примерами. Кто примеры придумывает — тот талантливый красавчик. Техподдержка в телеге — вообще огонь! Быстро, по-доброму. В тренажёре задания помогают очень закрепить инфу. Благодарочка всем вам неусыпно бдящим и думающим о нас!

До курса по фронтенду программированию я не училась никогда и вообще ничему не училась онлайн. В бесплатную часть курса заглянула из любопытства, написала первые строчки кода в тренажёре и вдруг оказалось, что он работает — восторг! Примеры весёлые, объяснения понятные, команда Практикума доброжелательная и поддерживающая – учиться и одновременно наблюдать, как развивается платформа, жутко интересно.
Но покорить JavaScript, конечно, не так просто, как казалось в самом начале – чтобы действительно освоить предмет, потребуется много самостоятельной работы, времени и усилий. Учебный процесс похож на «боевой» рабочий – спринты, жёсткие дедлайны, строгие код-ревьюеры и коллеги в Slack, всё серьёзно. А ещё сложные задачи, которые, кажется, невозможно решить — пока не найдёшь решение.

Я решила сменить профессию и активно искала курсы, которые бы мне подошли, так как курсов много, а качественных мало. Случайно наткнулась на новость о том, что Яндекс открывает свои курсы, поэтому, зная имидж компании, решила попробовать именно их:)
Понравилась интересная подача, много интерактивной работы с учениками. Правда, я попала в одну из первых волн обучения и курс местами сыроват, но техподдержка весьма оперативно помогает. Лена, 23 года)

Ребята, спасибо вам за работу! Курс отличный! Доп. лекции — бомба. Это важно и нужно. Комьюнити — огонь. И стафф, и поток прекрасные. Чувствуешь себя как бы «под крылом» и поэтому не страшно учиться. Пока что кажется, что всё сделано грамотно и правильно. Так держать!

Я начал обучаться в Яндекс.Практикум и могу сказать, что там работают внимательные и классные наставники. Сами интересуются, как идет процесс обучения, подбадривают, мотивируют, дают ссылки на интересные ресурсы и ведут лекции.
Сейчас я понимаю значение каждого свойства и могу адаптировать сайты. Разные разрешения больше не преграда для меня. Большое спасибо Яндекс.Практикум за возможность изучения программирования, мотивацию развиваться и такой классный тренажер.

Раз все стесняются, я попробую) Моя цель от обучения здесь — изучение нового для меня ремесла с нуля до уровня, достаточного для последующего трудоустройства, сам я инженер связи, на данный момент работаю по специальности.
На мой взгляд, пока рано делать какие-то глобальные выводы по опыту обучения здесь, времени прошло ещё мало. Но могу сказать, что мне реально нравится как сама профессия, так и процесс обучения) Проекты интересные, в меру сложные в той степени, чтобы заставлять мозги работать и узнавать новое, но некоторые моменты можно сделать чуть-чуть сложнее) Лично чего мне хотелось бы — ещё чуть больше практики, но это скорее придирки, всего объять в рамках курса невозможно)
По поводу того, кому сюда идти — думаю, тем, кто реально заинтересован в смене профессии/совершенствовании своего скилла, если есть интерес и цель, думаю, каждый может осилить) А так, всем кто учится, желаю не опускать руки, учиться ещё долго. 💪

Привет! Для начала процитирую Бората Сагдиева — «Нраица!».
До обучения на Практикуме «верстал» сайтики на популярных CMS, теперь смотреть на свои проекты не могу 😁! Очень много качественного материала. Конечно, всё это и бесплатно можно найти в «интернетах», но здесь идёшь по правильной дороге и не сворачиваешь!
Моя цель очень проста — стать профессионалом в своем деле и работать в хорошей компании. Кому подойдёт данный курс? Всем тем, кто желает учиться и понимает, в какую профессию он идёт, здесь нельзя получить разряд и до конца жизни быть «топовым сварщиком», учиться придётся до конца...😎

Я также хочу сменить сферу деятельности.
Выбор пал на веб-разработку, после чего нужно было понять, где и в каком объеме можно получить необходимые знания. Учиться самому, используя многочисленную информацию из различных источников ? Да, можно, но я ценю свое время и понимаю, что таким путем поставленной цели достигну очень нескоро. А значит нужно было выбрать одну из платных платформ.
Практикум привлек меня по нескольким причинам. Первая, это бренд, не сам Яндекс, а именно Школа Анализа Данных. Вторая - спринты. Вариант, при котором студентом можно числиться годами - не для меня. А тут - не справляешься, иди в академический отпуск и подумай, а так ли тебе это все нужно. И, разумеется, наличие наставника, к которому всегда можно обратиться. Я нашего особо не мучал, но все еще впереди)
Что понравилось уже по ходу учебы. Информация структурирована, доступно описано, что и для чего делается. А не просто зазубривание чего либо. Живое общение с уже работающими опытными специалистами. То есть я не просто просматриваю очередное видео из ютуб, а могу задать интересующие меня вопросы по теме. Причем все лекции были интересны и информативны. Быстрая проверка заданий и четкое описание ошибок, которые я допускал. Знаю, что у кого то были проблемы, но я обычно сдавал проекты в ночь, утром они уже были проверены. Так же наличие чата с такими же обучающимися, в котором постоянно мелькают какие то ссылки на нужные вещи. Да и взаимопомощь никто не отменял.
Из минусов - ну наверное это даже не минус, поскольку знал, что так и будет, но все же. Заявленных 10 часов в неделю мне мало. То есть проект я сдал бы, но знаний было бы меньше.

Мое знакомство с программированием происходило в институте и спустя пять лет я решила начать работать по специальности. Для этого нужно было узнать много нового в области frontenda, так я оказалась на курсах Яндекс.Практикума, где поэтапно и структурированно дается материал к изучению, который подкрепляется практическими примерами и закрепляется домашней работой. Не могу сказать сложно это или нет, тут все индивидуально и зависит от темы. Что-то мне далось легко, над чем-то пришлось работать больше. Хочу отметить, что при выполнении домашней работы я использовала не только теорию с курса, но и искала дополнительную информацию. В Яндекс.Практикуме дается базовая часть, поэтому важно не только разбираться в теории из него, но и учиться искать материалы дополнительно. Я счиатаю, что если у человека нет никаких знаний в данной области, но действительно есть желание развиваться в этом направлении, то все в его руках.

Жизнь дает много возможностей каждому, наверно, все это знают. Главное научиться их замечать и использовать. Как раз такой случай и произошел со мной. Став мамой троих замечательных девочек у меня было достаточно времени подумать о работе, которая была бы мне интересна и увлекала своими задачами.
Конечно, я не сразу пришла к своему выбору. Но очень отчетливо помню тот день, когда сформулировала мысль, что передо мной открыты все дороги. А тут Максим сбросил мне ссылку на проект от Яндекс.Практикума, где можно пройти 20 бесплатных часов по любой понравившейся профессии. На тот момент на сайте было несколько профессии и все они связаны с IT. До сих пор я не рассматривала такое направление своего развития. Решение приняла не сразу, но очень понравилась фраза на сайте, что эти специальности может освоить каждый! В итоге решила попробовать пройти тренажер по фронтенд-разработке... И испытала фейерверк эмоций и ,наверно, еще до сих пор испытываю, хотя уже прошла 5 месяцев обучения.
Курс для меня оказался очень мощной прокачкой и даже больше - новым этапом в моей жизни. Каждый раз радуюсь, когда вижу, что моя работа прошла ревью. Уже сдано 9 работ и все девять раз думала, вот это я постаралась и сложнее уже не будет) Приятно осознавать, что информация постепенно усваивается.
Бесконечно счастлива, что учусь с умными и талантливыми ребятами. Уверена, что у каждого получится достичь своей цели и сама двигаюсь к ней) Благодарна ревьюерам, преподавателям и кураторам курса. Все отзывчивы, готовы направить и учесть пожелания. Главное использовать свои возможности)

Главное в обучении — не теория, а практика. «Практикум» основан на том, что тебе дают обратную связь, задания и поддержку. Это стоит гораздо дороже, чем те деньги, которые нужно отдать за курс, поэтому смело рекомендую.

Качественное обучение аналитике – это не просто вывалить на студента набор навыков и научить пользоваться Python. Настоящий аналитик - этот тот кто умеет «думать как аналитик». Это прежде умение задавать себе и другим правильные вопросы, уметь интерпретировать результаты анализа, видеть где может пригодится тот или иной инструмент, а также какие ограничения нужно учитывать при его применении.
Программа Яндекс.Практикума разработана так, чтобы привить студентам этот образ мышления, вдобавок снабдив навыками применения инструментов анализа данных для решения практических задач из разных отраслей: тут и веб-аналитика, и продуктовая аналитика, и анализ мобильных приложений. Получается крутой микс софт- и хард-скиллов, который упакован в отличный образовательный продукт.

Для любого, кто работает с запуском продуктов, от сети кофеен до маркетплейсов навык аналитики станет не просто важным, а ключевым и незаменимым. В Яндекс.практиуме можно получить этот навык в удобной и понятной форме. Я с огромным удовольствием учусь писать на Питоне и понимать как работает современный аналитик.

По образованию и складу характера я экспериментатор. Поэтому Практикум я изучал не только изнутри Яндекса, но и как его студент под никому не известным аккаунтом. И мне очень понравилось. В случае аналитика данных, например, там не только учат Питону, но с первых же простеньких заданий показывают, как даже из куцых данных получать новое знание. Чувствуется рука профессиональных аналитиков, и методистов. А дальше – круче! Но лучше попробовать самому :)

Когда я готовился к своему первому собеседованию будучи еще студентом я проходил различные онлайн курсы. Тогда они давали неплохую возможность поднатаскаться по решению типовых задач, овладеть инструментом. Но они не давали понимания, как решать большие сложные задачи, как сделать целиком проект (пусть и небольшой), в них не было ни слова о технике прохождения собеседования и дальнейшего карьерного развития. Практикум не только дает ответы на эти вопросы, но и предоставляет возможность один на один пообщаться с людьми из профессии, перенять их опыт, задать любые вопросы.

«Каждый может стать» — наконец-то кто-то это сказал и сделал образовательные курсы, которые действительно помогают сориентироваться обычному человеку в таких профессиях как дизайнер, программист, data scientist. И, как выясняется, все не так сложно и страшно. Спасибо команде Яндекс Практикума за это ❤

Наставничество в Яндекс.Практикуме – такой род деятельности, который приносит пользу не только обучаемым, но и самим наставникам. И это не только потому, что оттачиваются навыки преподавания и общения. Будучи наставником, я повстречал интересных людей, как уже имеющих не связанную с разработкой профессию, так и тех, кто только начинает свой путь во взрослую жизнь и ищет себя, а так же тех, кто уже работает в IT, но решил сменить специализацию. У некоторых из них я даже смог чему-то научиться. Каждый, пусть даже небольшой, успех моих наставляемых радует меня и вызывает гордость за них.
Мне нравится осознавать, что благодаря мне они смогли узнать что-то новое и полезное для них. Зная, что они могут брать с меня пример, я становлюсь лучше: в написании кода, в работе в команде, во взаимодействии с людьми. Свою первую работу я получил пройдя специализированные курсы при моем универстите. Они давали навыки решения стандартных задач, помогли овладеть несколькими полезными для работы инструментами. Но оказалось, что этого недостаточно: знаний о том, как собрать проект воедино у меня не было. Не в последнюю очередь благодаря помощи старших коллег я смог это осилить. И теперь, став наставником, я так же помогаю своими наставляемым стать хорошими разработчиками.

Безусловно, все знать и предугадать развитие всех событий невозможно. Несмотря на свой опыт, почти всегда нахожу для себя что то полезное в лекциях и заданиях, а какие то вопросы студентов приходится гуглить и погружаться в спецификации. Помимо этого мы постоянно работаем над улучшением процесса самого обучения. Разумеется, Практикум не даст ответы на все вопросы, но студент получит все необходимое для «старта» в выбранной области, и конечно многое зависит от усердия и желания студента!

Я попробовал Практикум почти сразу после старта. Я много работаю с отчетами и цифрами по работе. Давно хотел разобраться с пайтоном, но было скучно и времени мало. В Практикуме быстро прошел весь бесплатный тренажер и кайфанул. Как будто в interactive fiction залип на пару недель. Добавил себе в задачки «найти время на полный курс и обязательно пройти». Такая вот история.

Друзья, добрый день!
Хочу рассказать небольшую историю о том как решил перевернуть жизнь на 4-м десятке и о том жалею ли я о своем решении на полпути или нет.
Однажды, сидя на своей работе, в НИПИГАЗ, где я занимался поставкой критически важного оборудования для проекта АГХК в должности менеджера меня осенило, что я зачем-то занимаюсь не тем. Безусловно, к данному выводу, я пришел не единомоментно. Каждый день, просыпаясь, принимая душ, раздумывая над этим днем, я получал порцию сомнений в желание идти на работу с удовольствием и улыбкой. В конце концов, все сомнения привели к тому, что пора действовать. И «БУМ», в июне, я открыл дверь в неизвестность (ни без помощи некоторых людей).
И как оказывается тут совсем неплохо. Я шагнул туда, куда, как оказалось, я давно хотел. На подкорке я всегда хотел заниматься программированием – фронтенд-разработкой в частности. Я даже ВУЗ окончил с этой специальностью, правда программировали на C++. Однако целая череда событий и людей не дали мне исполнить мою мечту. Да и что говорить, я сам в том числе. Только став старше, понимаешь, что хочешь на самом деле.
Теперь моим проводником в этот мир стал Яндекс.Практикум. Это сформированный подход к обучению, интересные задания (даже с юмором), квалифицированные менторы, которые с проблемами сталкиваются в работе, а не в теории, как в большинство преподавателей ВУЗов, интересные практические работы, в которых ты оттачиваешь свои полученные знания и навыки. Да в этом подходе есть и недостатки. Система не работает на 100%, есть небольшие недочеты в самом модуле обучения – ошибки в заданиях, мало возможностей для маневра. Однако менторы помогут в сложившейся непонятной ситуации.
Сейчас я на полпути (не сомневаюсь что к успеху). И я очень доволен своим решением выйти из зоны комфорта (спасибо всем кто меня поддерживает, особенно жене). И я рад что в компаньоны на этом нелегком пути выбрал Практикум. Не бойтесь открывать двери в мир, который вы хотите видеть на самом деле. Иногда приходится действовать более решительно.

Придя на курс веб-разработчик, я смутно представляла что такое html, а слов «инструменты разработчика» не слышала ни разу в жизни:)
На решение пойти в сферу IT натолкнул муж, так как сам в данной области уже очень давно. Начала свой путь с контент-менеджмента сайтов, ранее была домохозяйкой и занималась в основном тремя детьми и их кружками-занятиями, хотя в дипломе стоит: учитель математики и информатики-в данной сфере занималась обучением персонала строительной компании excel и word, но это было давно. Далее возникла идея пробовать себя в веб-разработке. Так я попала в Яндекс Практикум.
Вначале было довольно сложно, так как багажа знаний в данной области не было от слова совсем. Потом втянулась и стало получаться, а это самая мощная мотивация осваивать новые темы и ждать с нетерпением открытия нового спринта.
Обучение построено очень доступно, в том числе, для таких как я , пришедших изучать разработку с нуля. Все очень подробно и понятно. Хотелось бы только, чтобы тренажер был немного гибче в принятии написанных студентами решений заданий.
Да, возможно, кто-то скажет, что есть минус, когда в теории просто дана ссылка на доп.материал и нужно освоить самостоятельно что-либо. Но, по-моему, это даже в какой-то степени плюс, так как в дальнейшем, на новой работе никто не будет носиться и объяснять все до мелочей, а нужно будет проявлять самостоятельность мышления.
На мой взгляд, не знаю как на других потоках, но на моем в основном всем было маловато времени на дипломной работе для написания функционала. На него дается неделя, в отличие от верстки, на которую даны две. Возможно, было бы лучше поменять сроки местами, либо добавить еще минимум неделю на функционал, поскольку все-таки это наиболее сложная часть, которую требуется тщательно продумать.

Мне 44 года. Пару недель назад я завершил обучение на Яндекс Практикуме по программе Веб-разработчик. Но уже в процессе обучения трудоустроился в компанию, которая имеет несколько интернет-магазинов. И сейчас занимаю должность главного специалиста, в обязанности которого входит не только написание кода, но и работа со сторонними разработчиками. Да, по началу было сложно обучаться, ведь нагрузка была достаточно большой, но после сдачи нескольких практических работ я адаптировался к ритму, подтянул свой уровень написания кода и стал быстрее выполнять задания.
В качестве плюсов хочу отметить:
- доступный и понятный материал, выстроенный в пошаговую программу от самых базовых моментов до достаточно технологичных и сложных тем,
- постоянная поддержка кураторов, наставников, старших студентов и одногруппников,
- наличие код-ревью, что сильно мотивирует к совершенствованию своего кода,
- помогают сформировать резюме и найти работу,
- хорошая организация учебного процесса, дедлайны не дают расслабиться.
Из минусов могу отметить только, что иногда подглючивал тренажер, но спасибо ребятам из техподдержки, которые оперативно устраняли баги.
В целом я доволен программой обучения. Да, было потрачено много времени, нервов и сил, но это все не зря. Я получил базовые знания, которых достаточно для старта в профессии и дальнейшего развития.

Во время обучения я начал проходить карьерный трек, его первую часть. Подготовил резюме и выложил его на HeadHunter. Меня пригласили на собеседование в Russian IT Group. Это аккредитованная IT-компания в моем городе (я живу в Ульяновске). На собеседовании решил пару задачек. Не идеально, но достаточно неплохо. В итоге через некоторое время пригласили на должность веб-разработчика. Первое время было сложно, так как не очень совпадал стек, нужно было оперативно выучить Vue.js. Но база знаний полученная в Яндексе, позволила мне довольно уверенно влиться в работу.
В работе мне все нравится. Очень доволен тем, что почти год назад пошел учиться в Яндекс Практикум и в итоге поменял работу.
Все получилось даже быстрее, чем я представлял.

Нашла работу в рекламном агенстве Mediamint. Они занимаются созданием и продвижением сайтов. Меня взяли на позицию верстальщика с дальнейшим ростом до Fullstack-разработчика. Они уже начали меня обучать. Это было мое первое и единственное собеседование.
Мне в принципе нравится верстать, у ребят совершенно разный дизайн проектов, поэтому мне очень нравится там работать.
Работу я начала искать после новогодних праздников. Сделала примерно 30 откликов на вакансии.

Моя история успеха в поиске работы выглядит так:
Поиск работы в Москве занял 4 месяца. Сделала 126 откликов. Из них 111 откликов на HeadHunter, 12 откликов на партнерские вакансии от Яндекс Практикума, 2 отклика на Хабре, 1 отклик на LinkedIn. Написала 116 сопроводительных писем. Получила 8 тестовых заданий и выполнила из них 5 в срок. Сделала 4 pet-проекта. Прошла 4 видео-интервью и 2 видео-интервью по результатам выполнения тестовых заданий. Получила проектный опыт коммерческой разработки. Пришла на первое офисное интервью. Это было интервью по партнерской вакансии, подборки которых делает команда Яндекс Практикума. Говорили про опыт, мой книжный клуб для программистов, pet-проекты. Я ответила на вопросы по HTML, CSS, JavaScript. Получила предложение о работе через неделю.
Компания: Корпоративный Маркетинг
Вопросы и ответы
Давайте поможем
Мы перезваниваем в течение 30 минут каждый день с 10:00 до 19:00. Если оставите заявку сейчас, то перезвоним уже в рабочее время.
